同源策略
同源策略是浏览器的重要安全策略。大致来说,不同域(协议+域名/ip+端口)生成的cookie只能给这个域使用
跨域出现与解决
下面的演示是在hosts文件中添加以下配置
127.0.0.1 zhufeng-test.163.com
不添加的话,把zhufeng-test.163.com换成localhost或者127.0.0.1是一样的
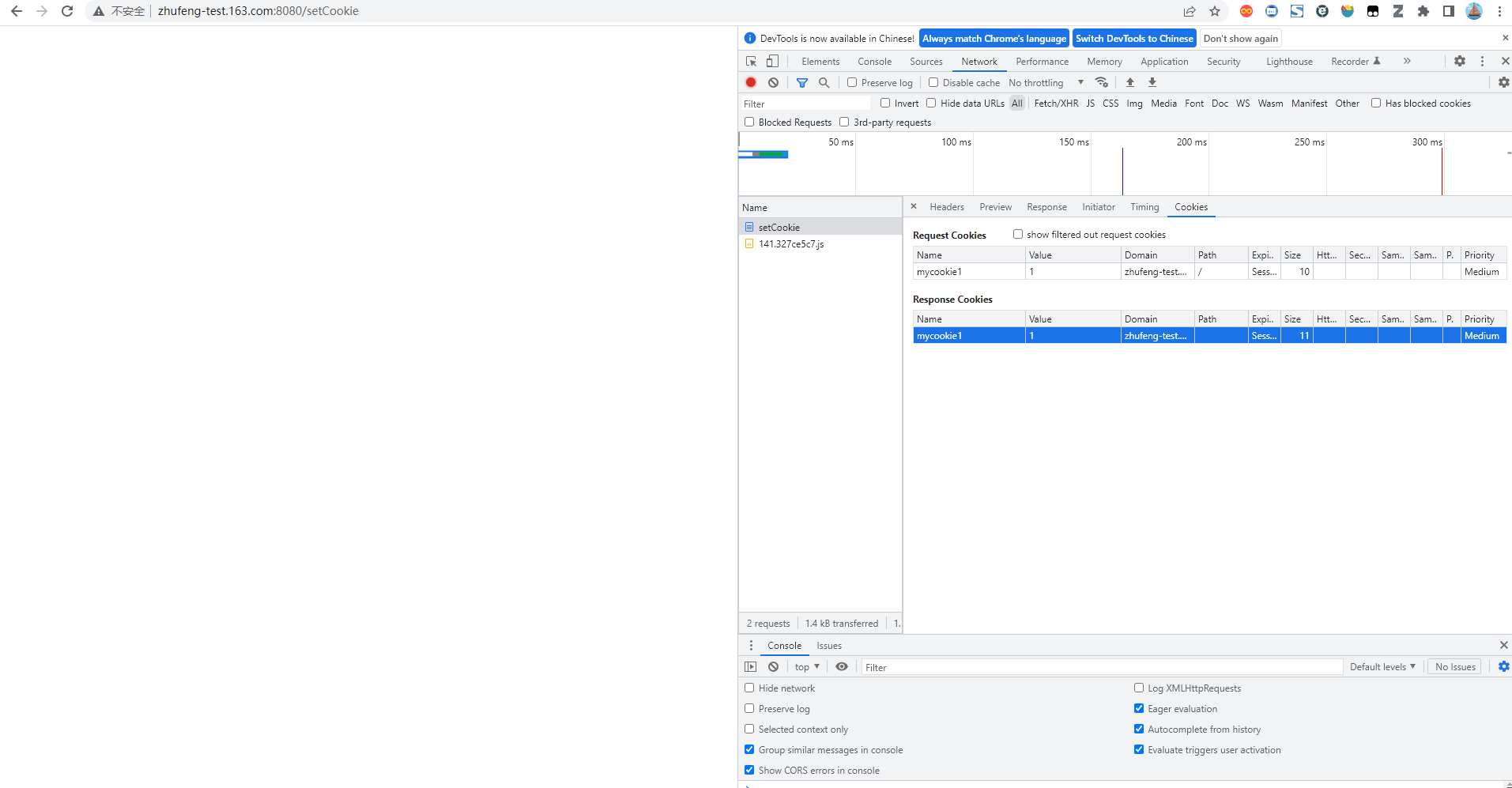
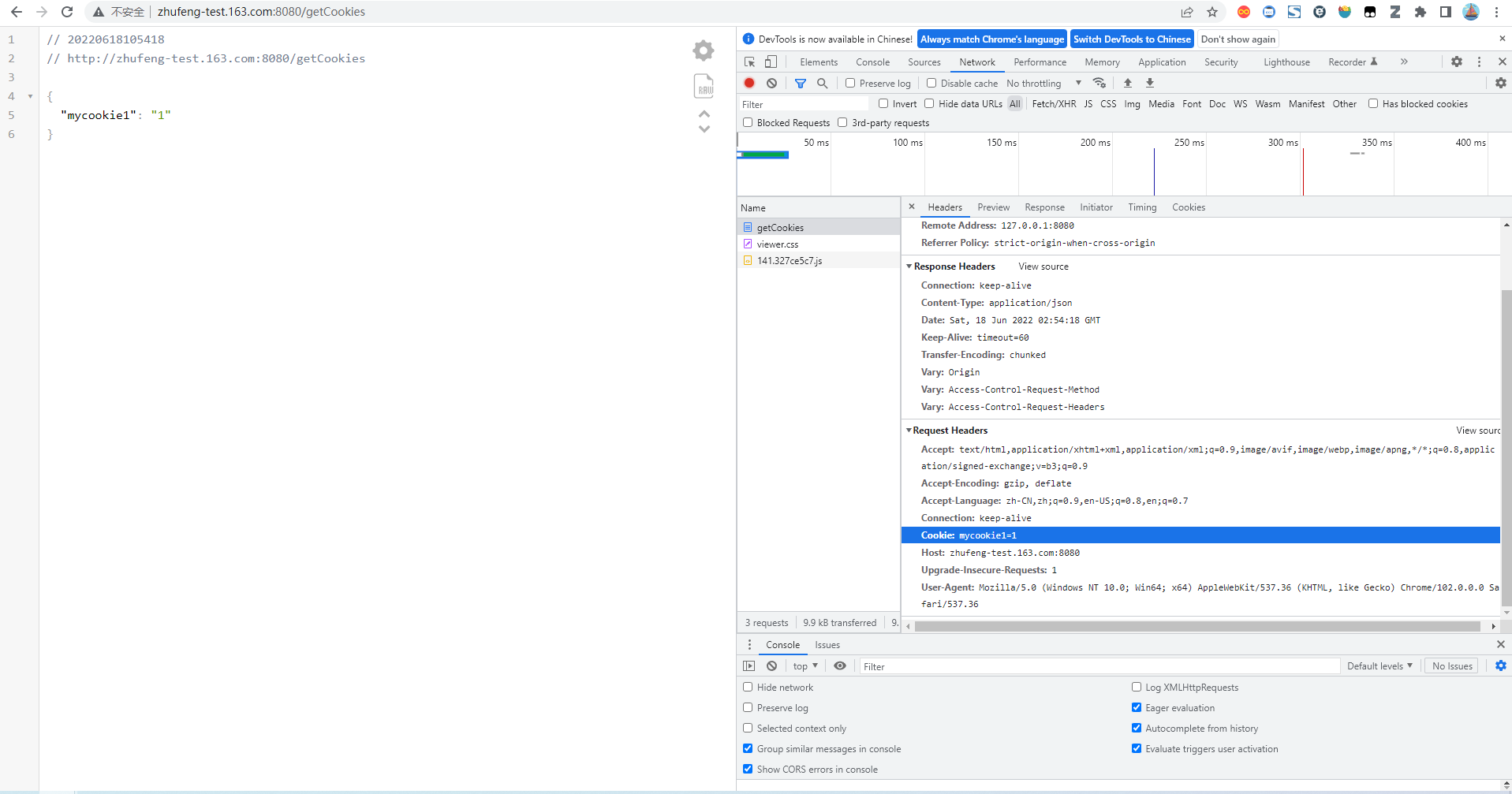
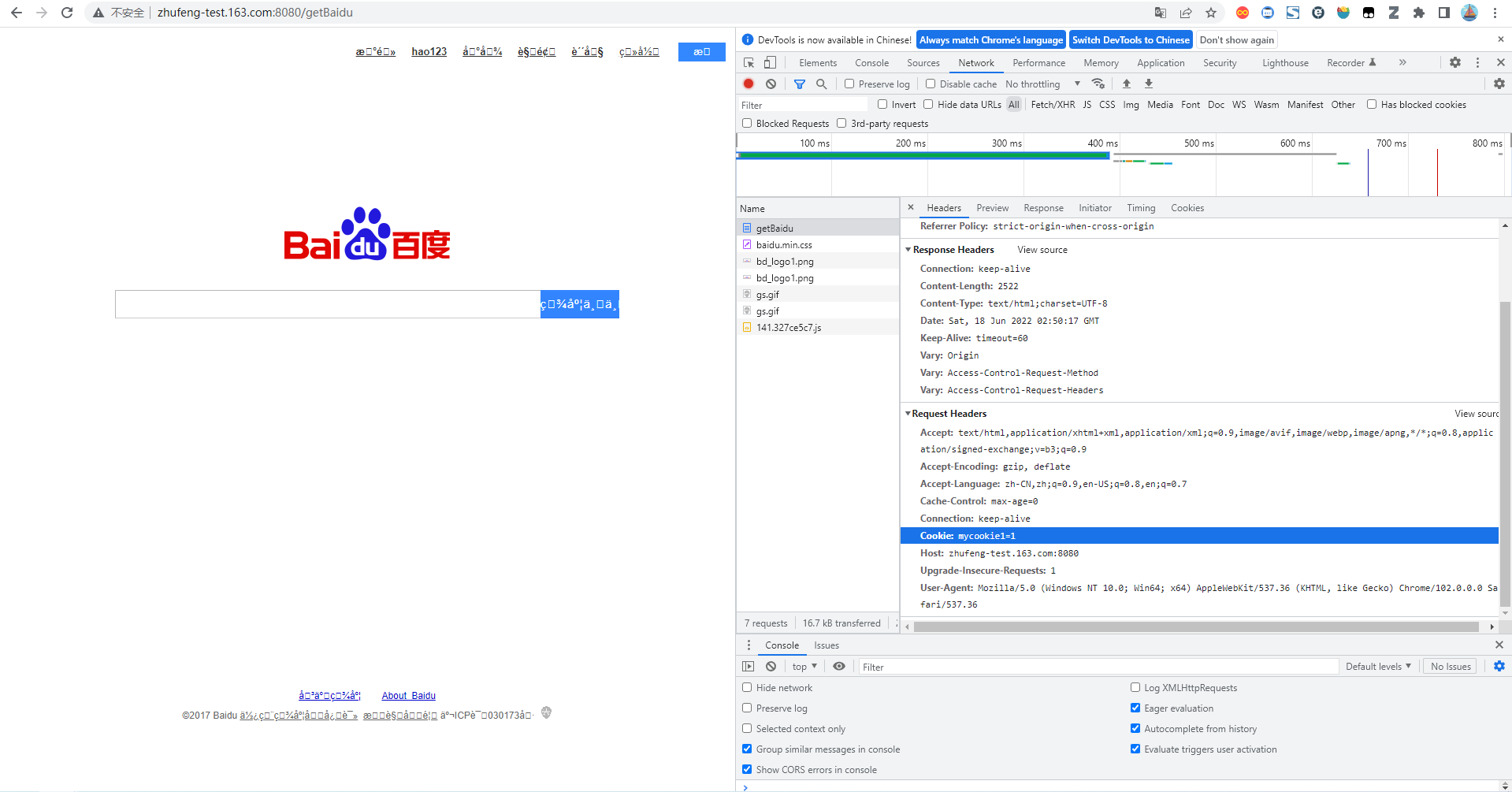
假如我们只有后端,它的域是http://zhufeng-test.163.com:8080,它有一个get方法是setCookie,那么访问http://zhufeng-test.163.com:8080/setCookie,此时可以在Response Cookies中找到这个cookie,对这个域下的接口访问时会自动带上这个域所有可见的cookie(springboot开启allowCredentials,前端axios需要自己开启withCredentials: true)



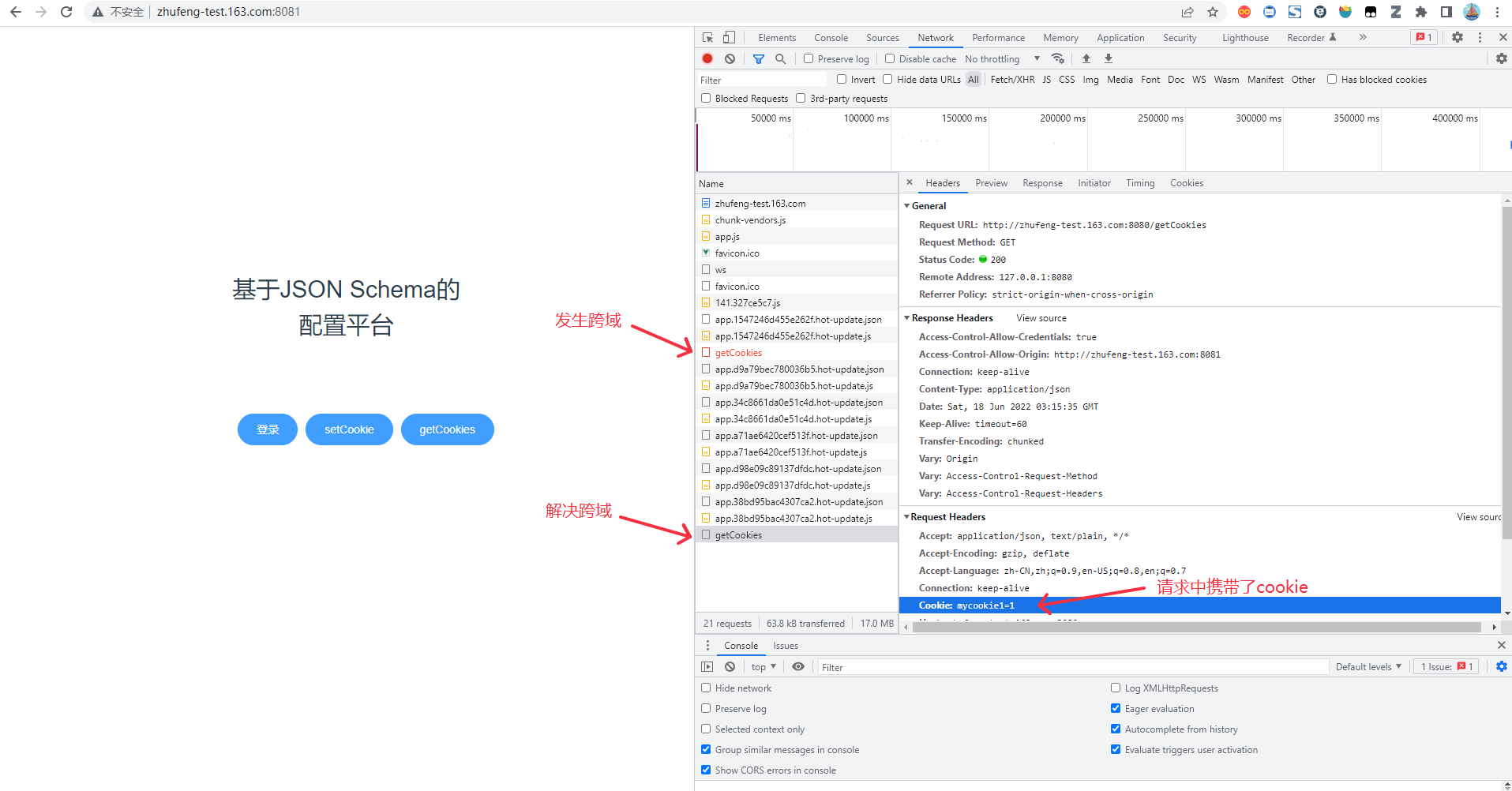
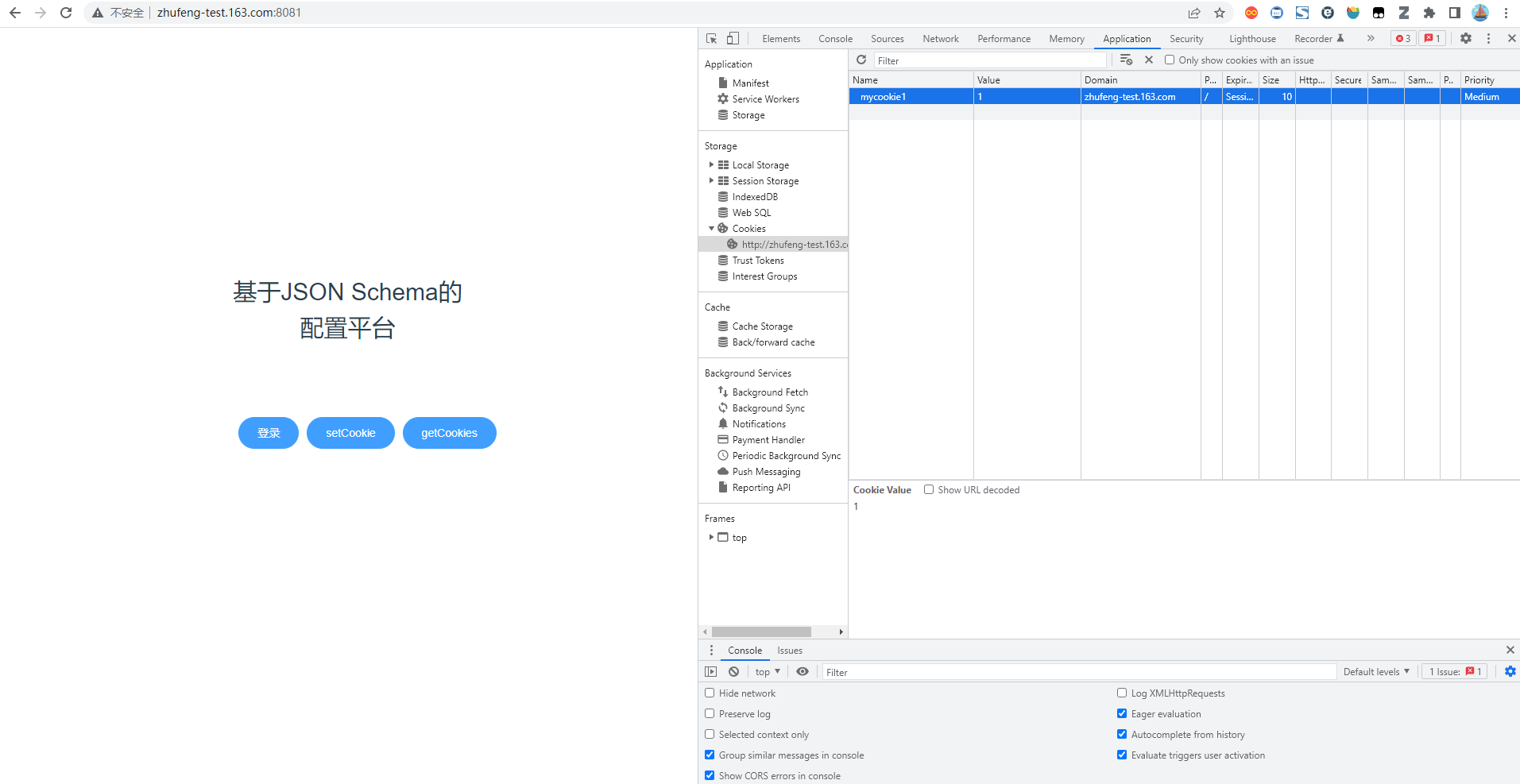
现在我们有前端了,前后端分离运行,前端运行在http://zhufeng-test.163.com:8081

因为后端生成的cookie的domain是 zhufeng-test.163.com,所以浏览器访问相同域名的前端也可以读取到这个cookie。
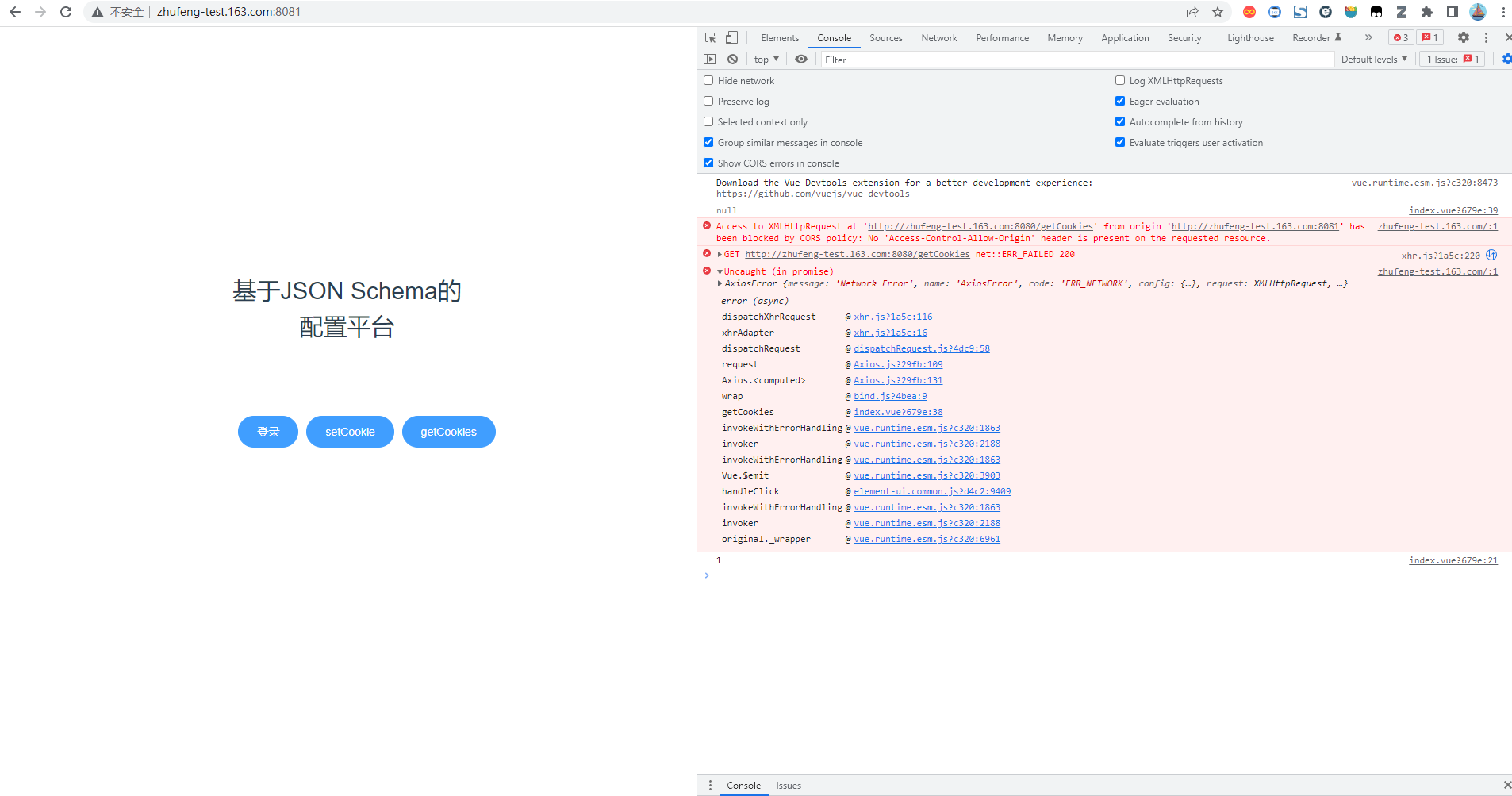
但是前端不能访问后端的其它接口,因为它们端口不同,发生了跨域,浏览器不会带上cookie

给后端配置一下跨域,.allowedOrigins(“http://zhufeng-test.163.com:8081/”)表示允许前端http://zhufeng-test.163.com:8081访问后端,不开会返回状态码200的跨域错误,.allowCredentials(true)不开时前端访问后端不会带上后端域名可见的cookie
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
//项目中的所有接口都支持跨域
registry.addMapping("/**")
// 所有地址都可以访问,也可以配置具体地址
// .allowedOrigins("http://zhufeng-test.163.com:8081/")
.allowedOriginPatterns("*://*:*/")
// "GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS"
.allowedMethods("*")
// 允许前端携带后端域名可见的cookie
.allowCredentials(true)
.maxAge(3600);
}
}