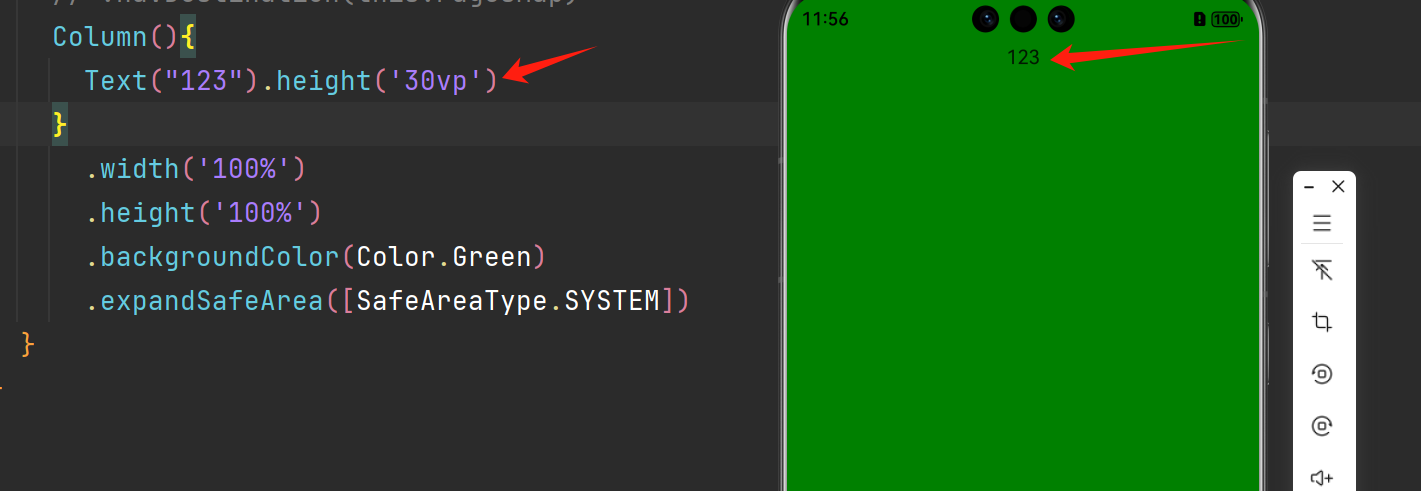
子组件不会继承父组件的安全区域扩展

外层Column组件扩展了状态栏和导航栏,但是里面的Text组件仍然从初始安全区域开始布局
软键盘默认效果
如果键盘弹出会挡住输入框,那么安全区域上移至键盘挡不住输入框

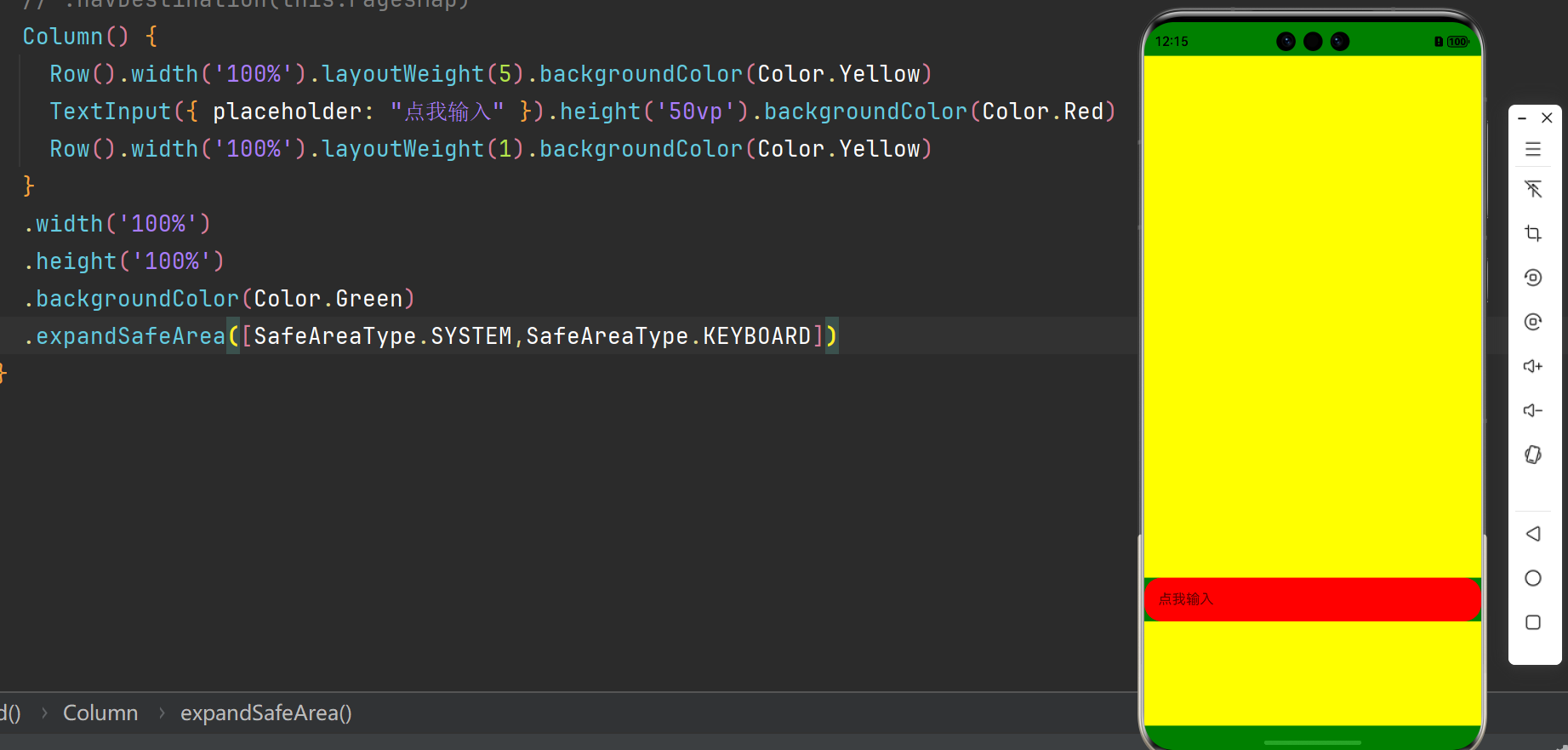
如果键盘弹出不会挡住输入框,那么键盘会遮住部分安全区域

将组件的安全区域扩展到软键盘
expandSafeArea([SafeAreaType.KEYBOARD])意思是组件就算被键盘挡住了也别动
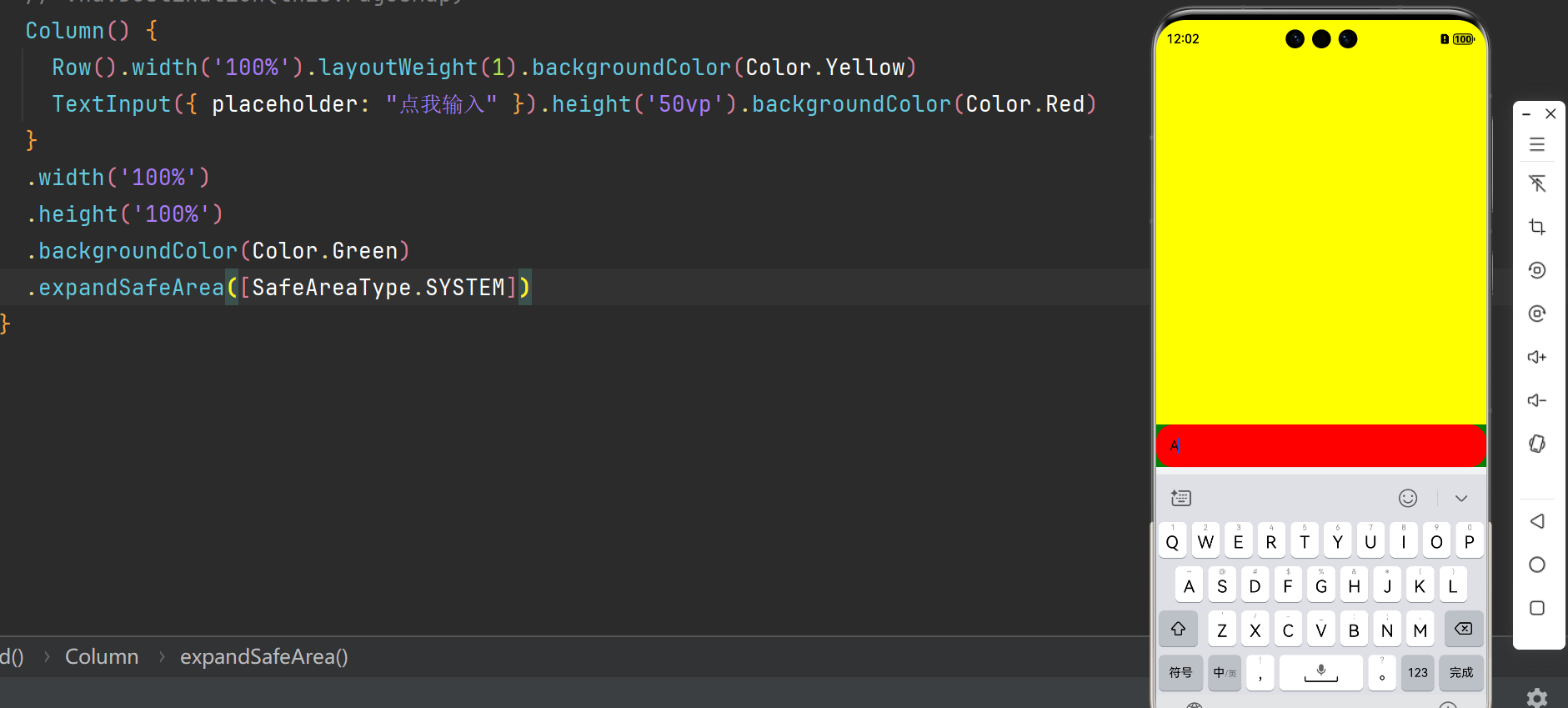
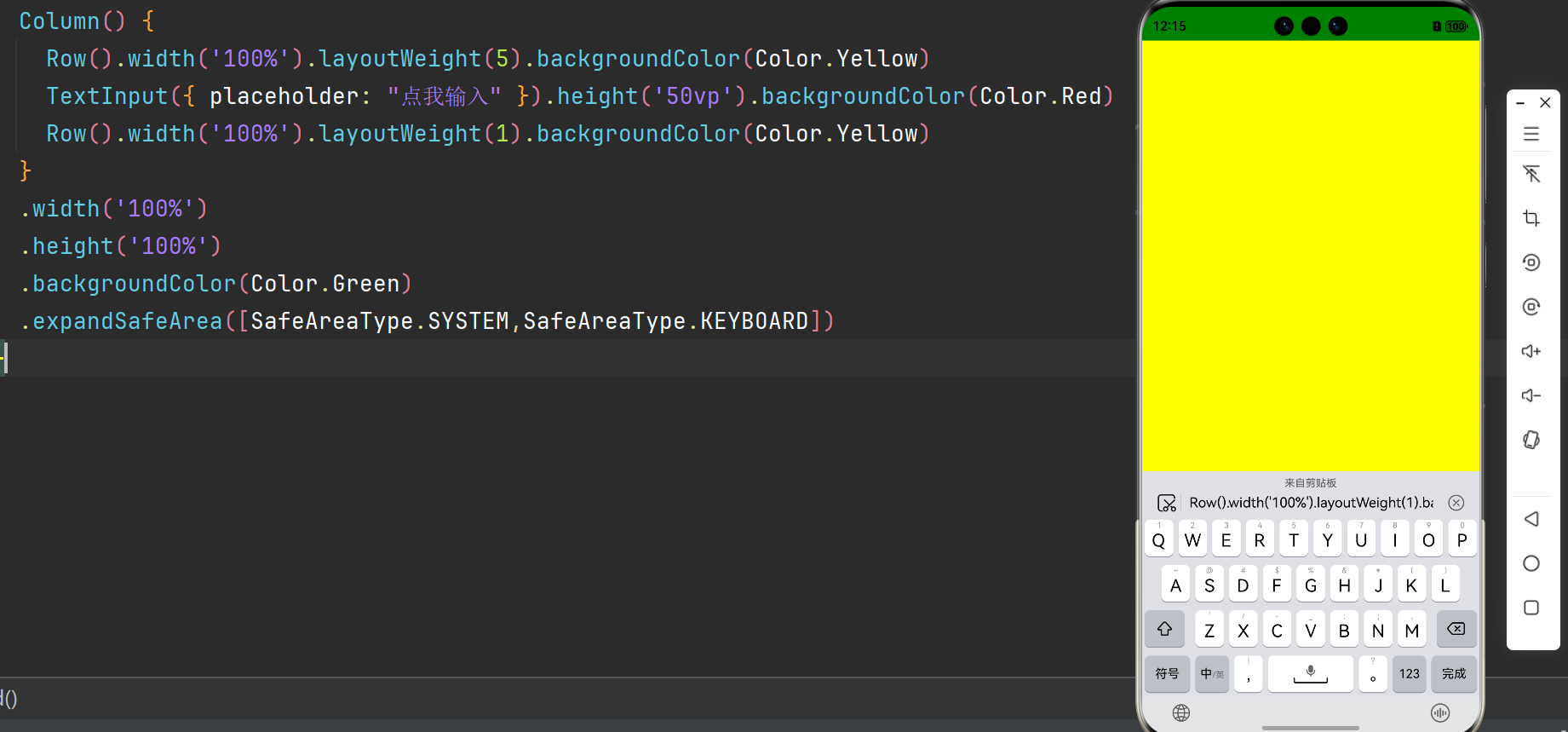
案例1:
最外层组件设置扩展,键盘弹出会直接覆盖组件


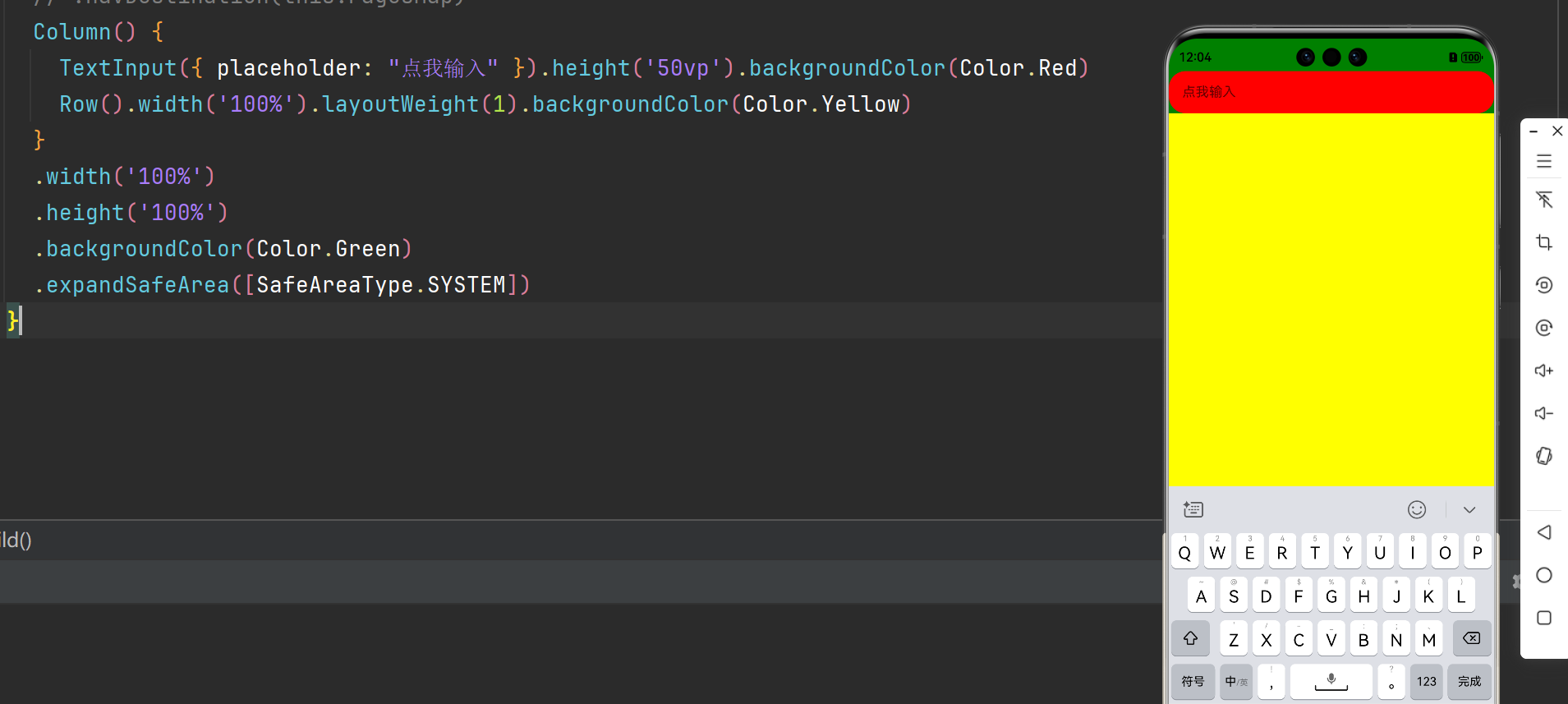
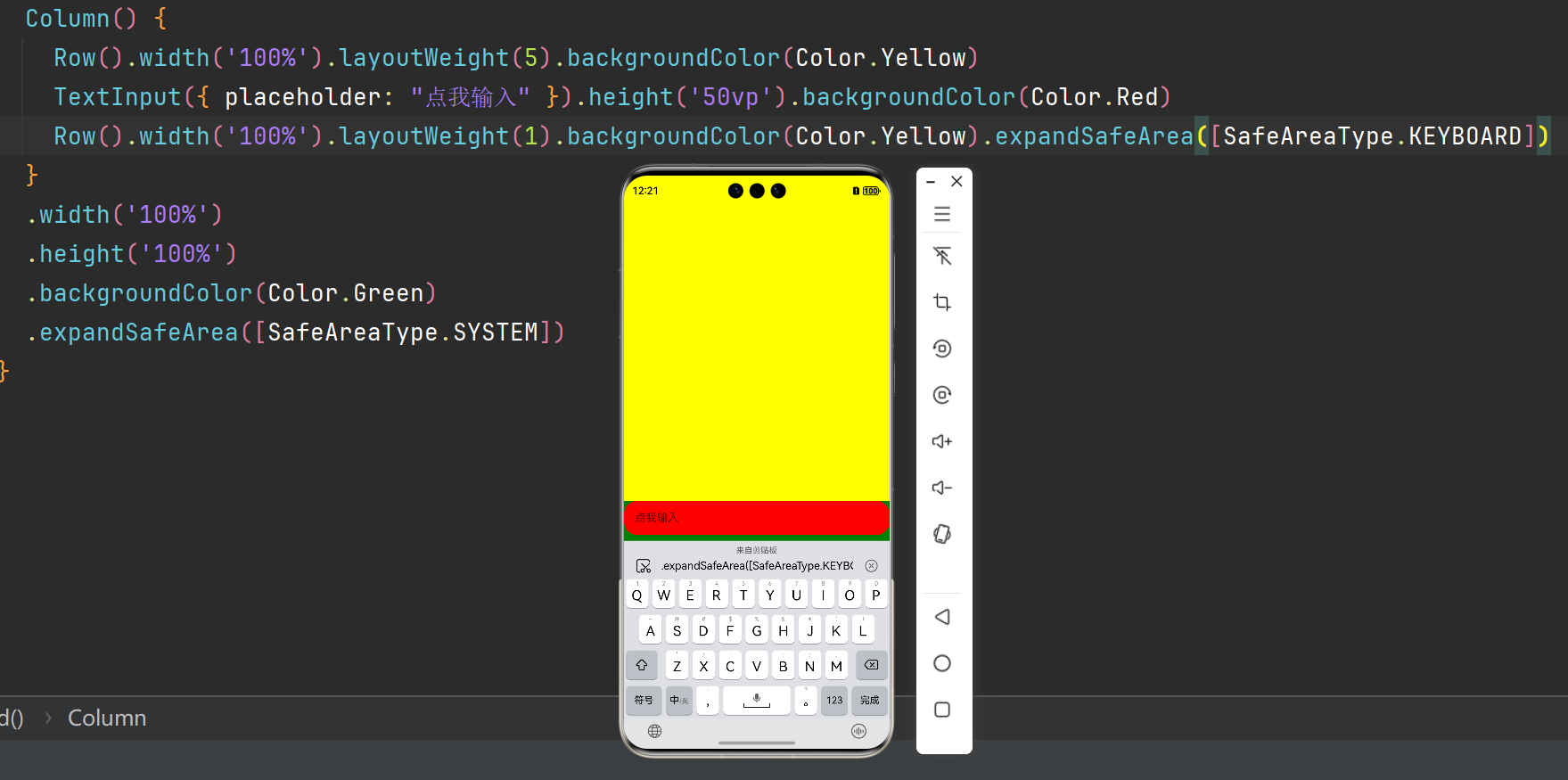
案例2:
父组件不扩展,子组件输入框不扩展,子组件输入框下面的Row扩展,键盘覆盖了Row组件,同时把输入框和父组件往上抬了

软键盘避让
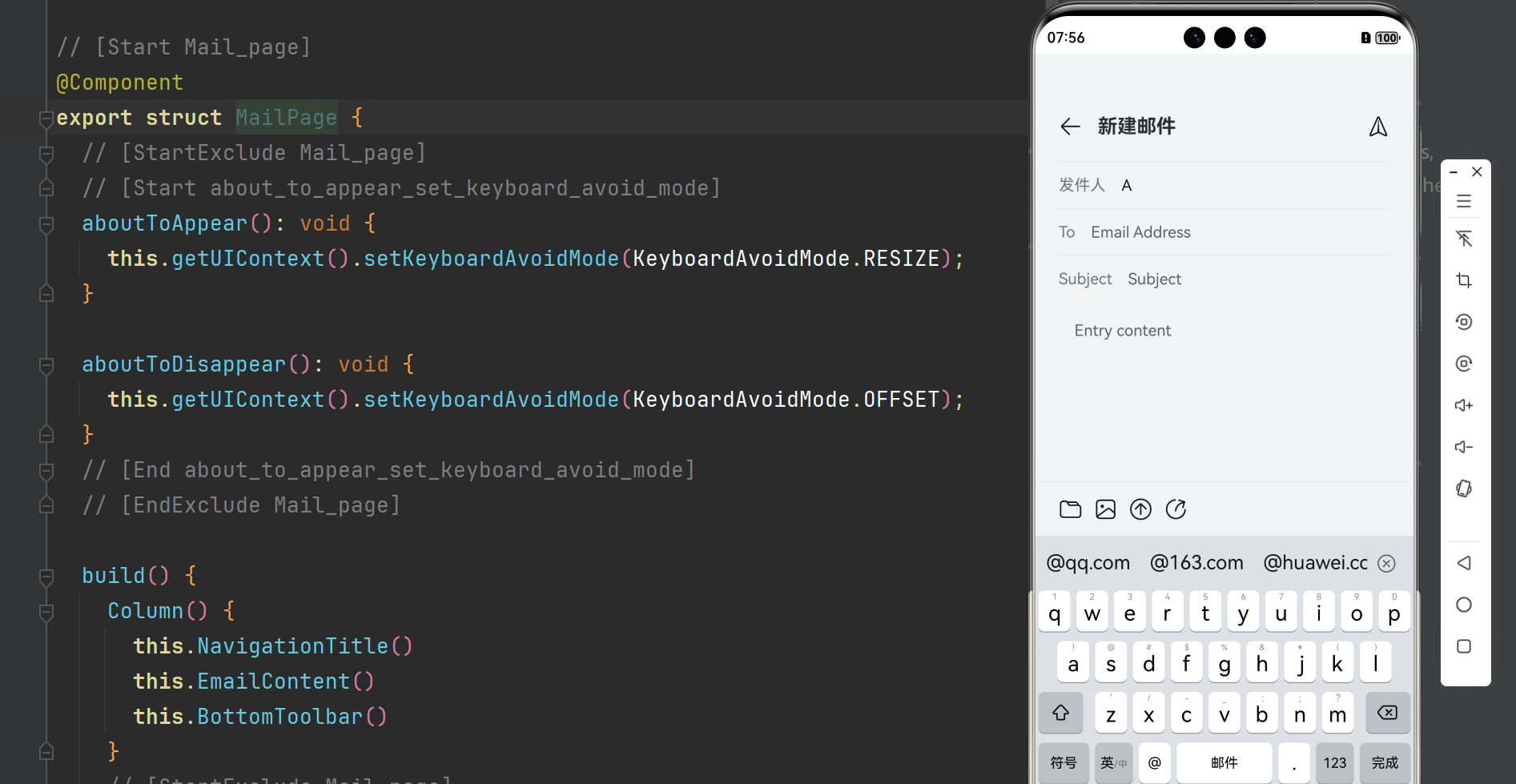
案例1:
给组件的UIContext设置KeyboardAvoidMode.RESIZE,键盘抬起时安全区域会压缩

案例2:
给组件的UIContext设置KeyboardAvoidMode.RESIZE,同时设置expandSafeArea([SafeAreaType.KEYBOARD]),安全区域仍然会被压缩,效果同上